Figma – nástroj, který vám otevře vrátka ke grafickému designu
Figma je vektorový grafický editor, který vám může být tím správným pomocníkem. Její využití v podstatě nezná hranic – navrhnete v ní design webu či aplikace pro všechny typy zařízení a zároveň vám umožní sestavit i hezkou prezentaci nebo jakýkoliv jiný dokument. K tomu je intuitivní a uživatelsky přívětivá. Jak se v ní pracuje a jaké má vychytávky?

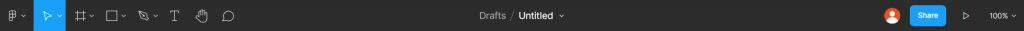
Po zaregistrování a potvrzení emailové adresy se vám zobrazí domovská stránka, která později poslouží také jako knihovna vašich souborů. Pro zahájení tvorby klikněte na tlačítko “New design file” s modrou ikonou. Otevřete tak pracovní plochu – hlavní dějiště vaší práce. Projekt si doporučujeme hned na začátku přejmenovat, a to dvojitým poklepáním na “Untitled” v horní liště (obrázek č. 1).

Právě v liště na chvíli zůstaneme. Pomocí tlačítka frame (třetí zleva) či stisknutím klávesy F rozbalíme v pravé části obrazovky nabídku možných rámů. Dále si zvolíme požadovaný formát. Stejně můžete na pracovní plochu umístit další a další orámování.

Nastavení mřížky
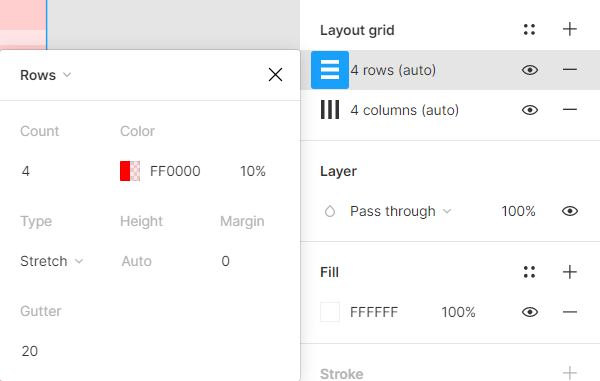
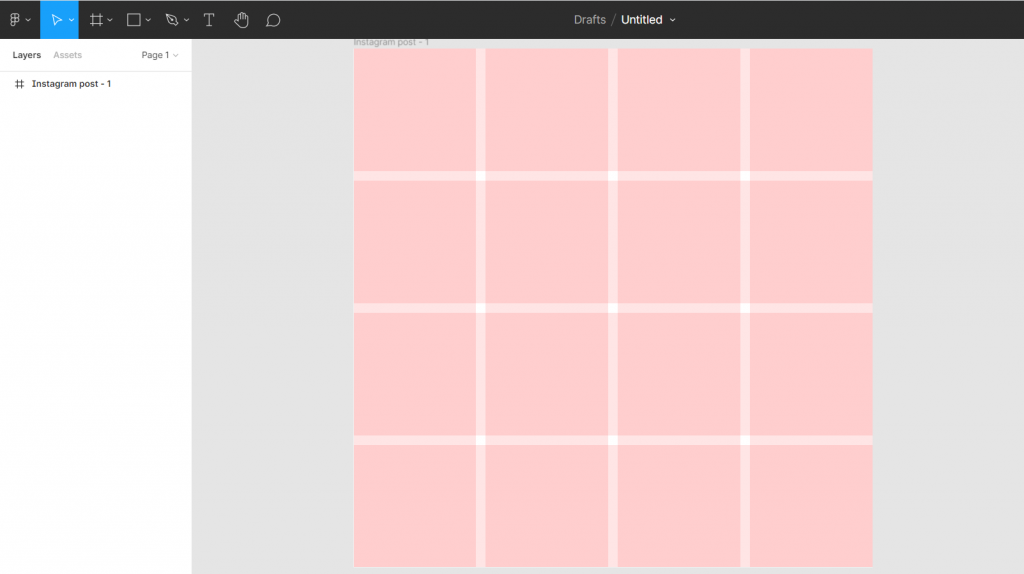
Nyní již před sebou máme první obrazovku, na níž hodláme tvořit. V mém případě jde o Instagram příspěvek. Z osobních zkušeností sami víme, že není estetické, když má grafika například text od jednoho kraje až k druhému. S tím nám pomůže mřížka. Kliknutím na volnou plochu si rám označíme a v pravém panelu vyhledáme kolonku “Layout grid”. Stisknutím tlačítka „+“ se dostaneme do nastavení mřížky a v rozbalovací nabídce (obrázek č. 2) vybereme “Columns”, neboli sloupce. V kolence size nastavíme jejich počet. Ten se může lišit dle osobní preference – já osobně využívám na Instagram příspěvek 8 sloupců. To samé provedeme i s řádky, kdy místo “Columns” zvolíme “Rows”. Výsledek může vypadat například takto:


Import obrázků, přidání obrazců a textu
Obrázky lze do Figmy importovat opravdu velmi jednoduše. Stačí je přetáhnout z průzkumníku souborů.
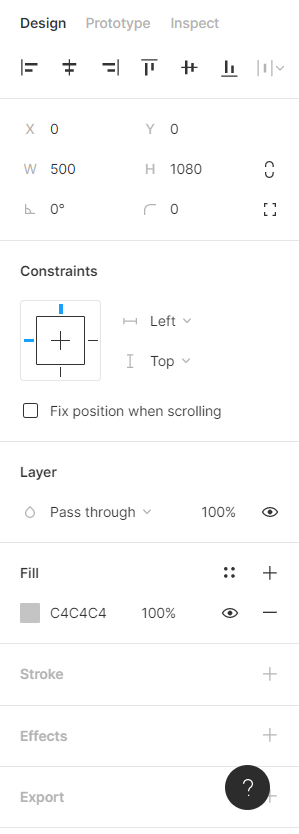
Obrazce ve vytvoříte za pomoci původně čtvercové ikony v horní liště. Kliknutím na šipku u dané ikony rozbalíte další nabídku, tentokrát s tvary. Vyberete váš požadovaný a klepnete do místa, kam ho chcete umístit. V pravé liště se vám zobrazí jeho nastavení (obrázek č. 4). Upravíte zde zarovnání objektu; asi však nejčastěji budete pracovat s hodnotami polohy, velikosti, otočení nebo zaoblení rohů. “Fill” vám umožní změnit výplň vašeho obrazce – může se jednat jen o jednu barvu či různé typy gradientů nebo dokonce obrázek. Díky “Stroke” určíte ohraničení, jeho barvu, tloušťku a typ.
Chcete-li nakreslit své vlastní tvary, poslouží vám k tomu ikona pera, opět v horní liště. Text přidáte pomocí Ikony písmena T.
Export
Exportovat můžete jednotlivé snímky ve formátech PNG, SVG, PDF a JPG, nebo můžete všechna pole sloučit do jednoho PDF souboru.

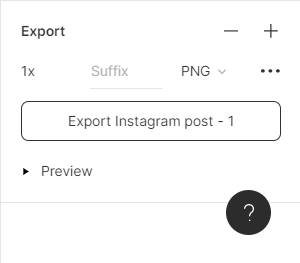
Nejprve označte všechny rámy, které chcete exportovat. Pro první možnost najdete na konci pravého sloupce možnost “Export” (obrázek č. 5), kde vyberte typ souboru. Pro druhý typ kliknete na logo Figmy v horní liště a dále pokračujte na „File“ a „Export frames to PDF“.
Figma je v základu zdarma, přestože v ní můžete mít nekonečné množství osobních souborů. Jediné omezení platí pro týmy, kde lze vytvořit soubory pouze 3. Zato vám dovoluje přizvat jakýkoliv počet spolupracovníků.
Jaké má Figma vychytávky a jak si vystačit s omezeným počtem souborů v týmu? Tyto a mnoho dalších otázek vám zodpovíme v příštím díle. Doufáme, že po dočtení článku tušíte, jak s tímto šikovným nástrojem začít. Pokud vás Figma zaujala, můžete si ji stáhnout na jejích oficiálních stránkách nebo nejprve vyzkoušet webovou verzi. Nyní už nezbývá nic jiného než se pustit do tvoření. Kreativitě se meze nekladou.