Figma podruhé. Co vám nabídne a jaké funkce budete zbožňovat?
Vychytávky grafického editoru Figma vám i celému týmu zefektivní a urychlí práci. Na úvod jmenujme například možnost sdílení nebo rozšíření, tzv. Plugins.


Týmové sdílení
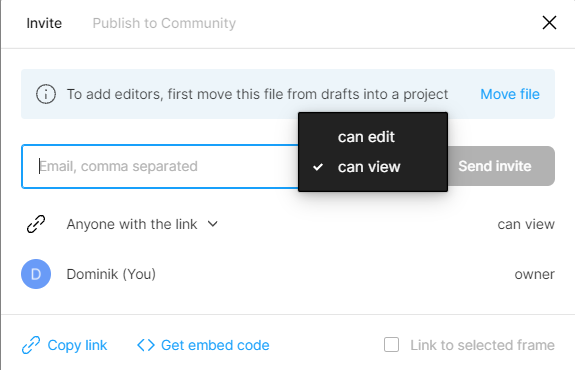
I ve Figmě můžete pracovat v týmu. Stačí otevřít jakýkoliv soubor a ve vrchní liště kliknout na Share. Zobrazí se vám tabulka, kde pomocí e-mailu pozvete lidi ke pozvete lidi k nahlédnutí či spolupráci. Pokud chcete to druhé, je zapotřebí v prvé řadě vytvořit tým. Nejsnáze to lze učinit tak, že že možnost can view změníte na can edit a přidáte emailové adresy vašich kolegů (více pozvánek přidáváte pomocí stisknutí klávesy enter). Dále kliknete na Send invite a poté vás to již samo navede k vytvoření vašeho týmu.

Více souborů v jedné skupině
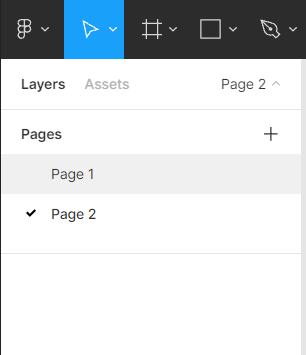
Jednou z nevýhod Figmy je, že zdarma lze v týmu sdílet maximálně 3 soubory. Sice se to zdá velice málo, ale jde s tím pracovat. Nevytvářejte nový dokument, ale využíjte stránkování, které vám Figma umožňuje. Vlezete se tak pravděpodobně do dané kapacity a vaše práce bude i mnohem přehlednější. Stačí v otevřeném dokumentu v levém sloupci kliknout na tlačítko „+“ a pojmenovat si stránku, jak je libo.
Plugins
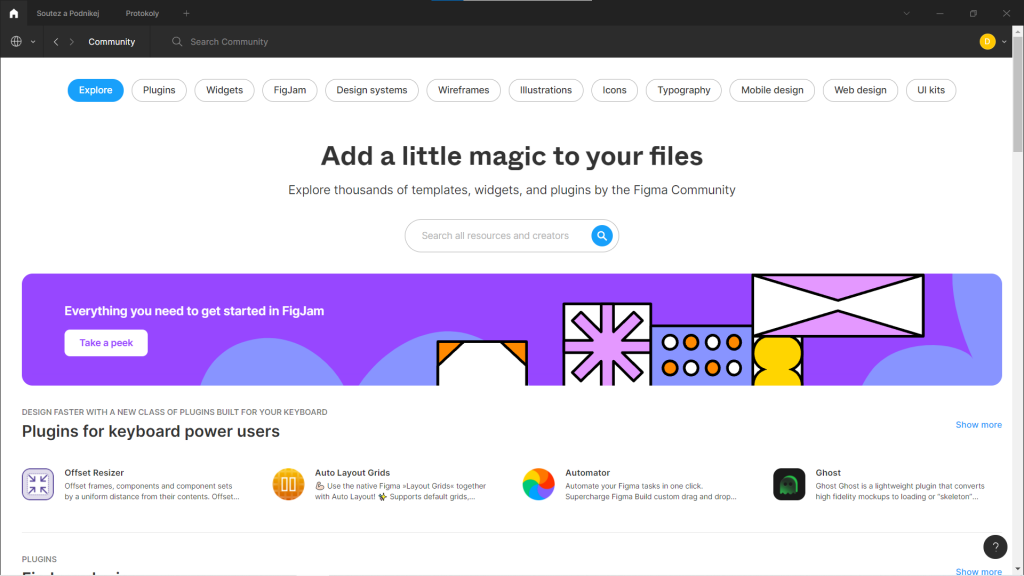
Figma má velkou základnu lidí, kteří ji využívají a vytvářejí pro ni různá rozšíření, jenž vám urychlí a zefektivní práci. Tato rozšíření jednoduše nainstalujete z domovské obrazovky.Tam přejdete do komunity a zvolíte si, že hledáte „Plugins“. Existuje jich spousta, stačí najít ta vhodná. Přikládám krátký seznam pár z nich, které se vám mohou hodit.
- Remove BG – Umožňuje rychle a snadno odstranit pozadí z obrázků.
- Blobs – Vytváří asymetrické útvary (bubliny) dle vašeho nastavení.
- Lorem ipsum – Vygeneruje dle vašeho zadaní pseudolatinský text, a vy tak nemusíte vymýšlet text, tehdy slouží li aplikace pouze k ilustraci
- Mapsicle – Pomocí tohoto pluginu do vašich návrhů přidáte mapu.
- Morph – Jak již název vypovídá, díky tomuto rozšíření vytvoříte stíny a vaše grafika tak dostane další rozměr.
- Storyset by Freepik – Obsahuje spoustu animovaných postaviček a dějů, pro zpestření vaší práce
Pluginy při používání naleznete v horní liště po kliknutní na logo Figmy.

Miláček vývojářů
Při návrhu webové stránky či aplikace vývojář určitě ocení, že jste web navrhovali právě ve Figmě. Sama totiž vypisuje CSS styly a ušetří mu tak spoustu času i námahy.
Knihovna stylů
Vytvořte pro sebe i svůj tým knihovnu stylů – práce tak bude rychlejší a současně minimalizujete množství chyb. Díky této funkci už nebudete muset otrocky zadávat přesný kód barev, dokonce ani typ fontu, jeho velikost a další parametry – vše nastavíte pouze jednou.
Jak na to?
- Otevřete si nový dokument, nebo přidejte stránku v již stávajícím. Pro přehlednost si soubor pojmenujte „Knihovna název vašeho projektu“.
- Vytvořte jakýkoliv tvar (obdélník, kruh, čtverec, klidně pouhou čáru) a nastavte mu požadovanou barvu.
- Rozklikněte 4 tečky u barev. Dále klikněte na plus a pojmenujte ji. Stejný postup platí u textu, rámečků apod.
- Knihovnu v závěru nastavíte tak, že v horní liště u názvu rozbalíte šipku a zvolíte možnost „published and up to date“.
Knihovnu v dokumentu uplatníte tím, že označíte například text, který chcete formátovat, rozkliknete 4 tečky a vyberete požadované formátování. V případě, že se vám styly nezobrazují, je potřeba knihovnu zapnout pro daný dokument. To by se ale nemělo stát, pokud je jako stránka v jednom dokumentu nebo když ji umístíte do nějakého týmu.
Ještě lepší uživatelský zážitek
- Figma má mobilní aplikaci, která zrcadlí, co děláte na počítači. Vyvíjíte-li sami aplikaci pro chytré telefony, můžete na svém zařízení jednoduše zjistit, jak bude vše reálně vypadat.
- Vidíte kurzory myší ostatních uživatelů. U hovoru tak odpadá nutnost sdílení obrazovky, které může mít neblahý vliv na kvalitu přenosu.
- Jde pracovat offline, změny se však projeví až po připojení k síti.
- Snadno a rychle přidáte komentáře.
Figmu využívá i naše absolventka Anna Veselá pro svou firmu Spectoda. Chválí si především, že v ní dokáže sama připravit návrh pro vývojáře.
Čtete o nástroji poprvé? Mrkněte také na základního průvodce z dílny našeho blogu.



